专题页介绍


现在可以更换游戏页面的皮肤啦
目前还处在测试阶段,有更好的布局方案或者建议欢迎在群里交流讨论
下面来介绍下怎么自定义专题页吧
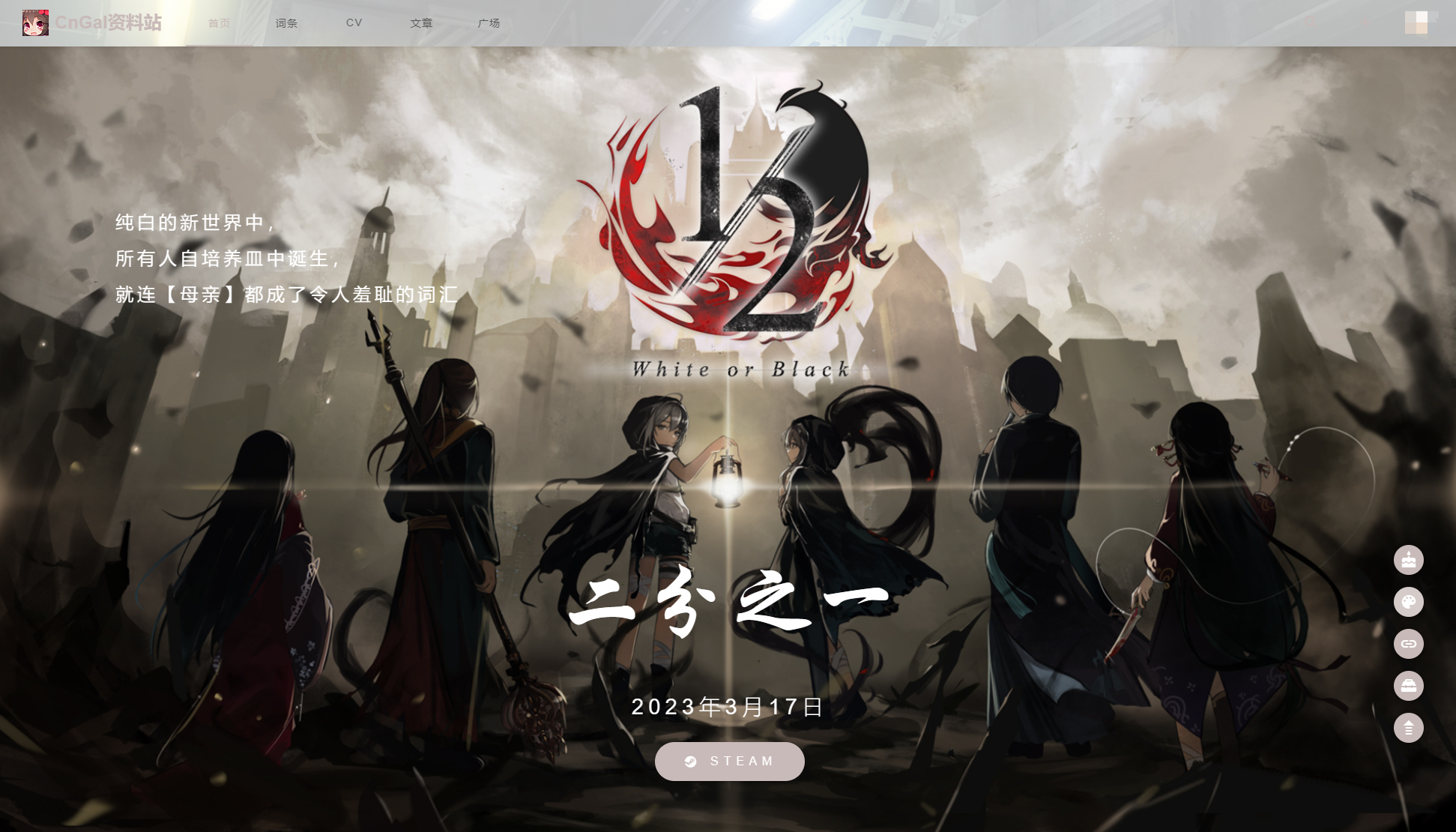
 《二分之一》词条专题页
《二分之一》词条专题页
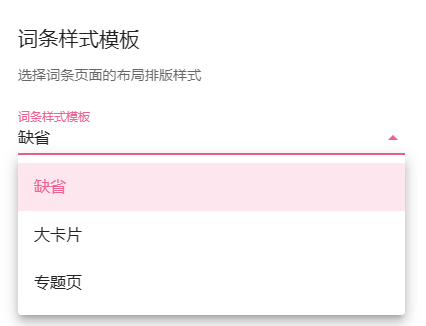
词条样式模板
那么如何更换皮肤呢?
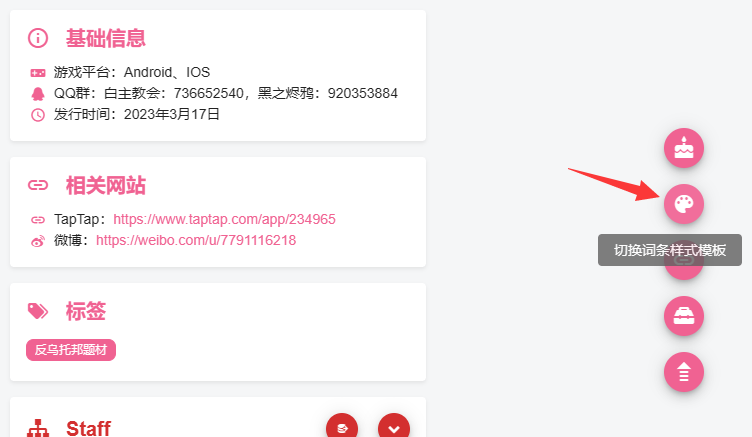
可以点击右下角的按钮手动切换
 点击右下角的按钮手动切换
点击右下角的按钮手动切换
也可以在主题设置中选择默认的词条样式模板
 在主题设置中选择默认的词条样式模板
在主题设置中选择默认的词条样式模板
还可以编辑词条主要信息中的默认样式模板
顺便一提,优先级是这样的:手动 > 主题 > 词条
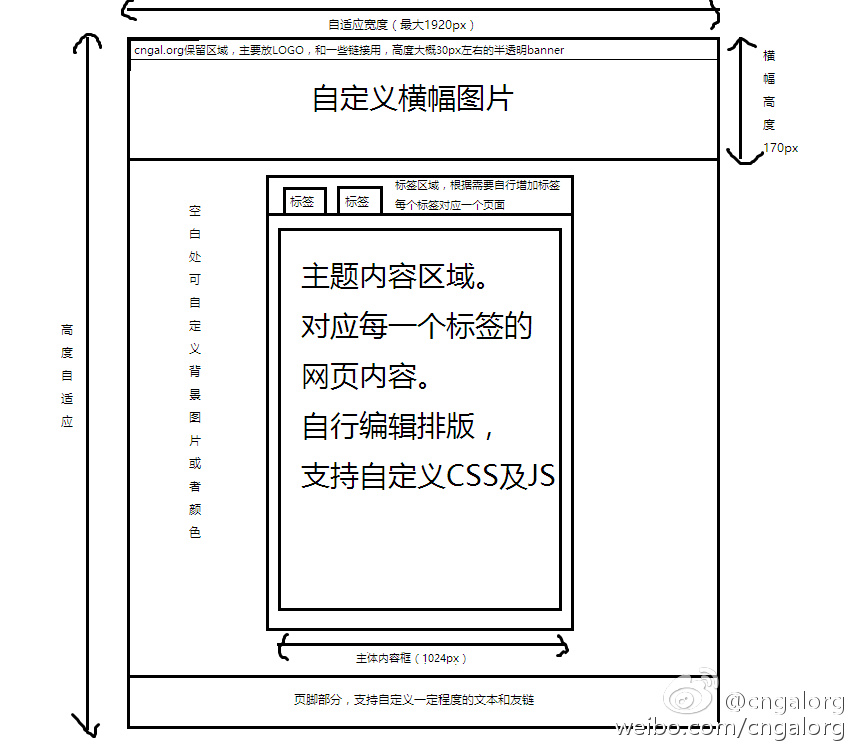
专题页
我们在词条中添加了额外的样式信息,可以方便快速地修改视觉效果,甚至可以通过自定义HTML来制作完整的网页。
下面介绍如何调整专题页样式
样式补充信息
大部分情况下可以只编辑样式补充信息达到比较好的效果,下面依次介绍各个参数的具体含义
Logo
上传图片后会替换默认的游戏名称,如果logo融合在背景图片中,可以上传一张透明的图片达到不显示游戏名称的效果
副标题
默认的副标题是游戏发行时间,填写后会覆盖默认值,可使用HTML。例如可以使用 <br/> 实现换行效果
主题语句
展示在左上角,默认值为空,同样可以使用HTML
主题颜色
即按钮、标题文本、图标的颜色,默认使用用户设置的主题颜色。建议填写此项,并根据背景图,轮播图,游戏基调综合考虑。
 各个项目位置
各个项目位置
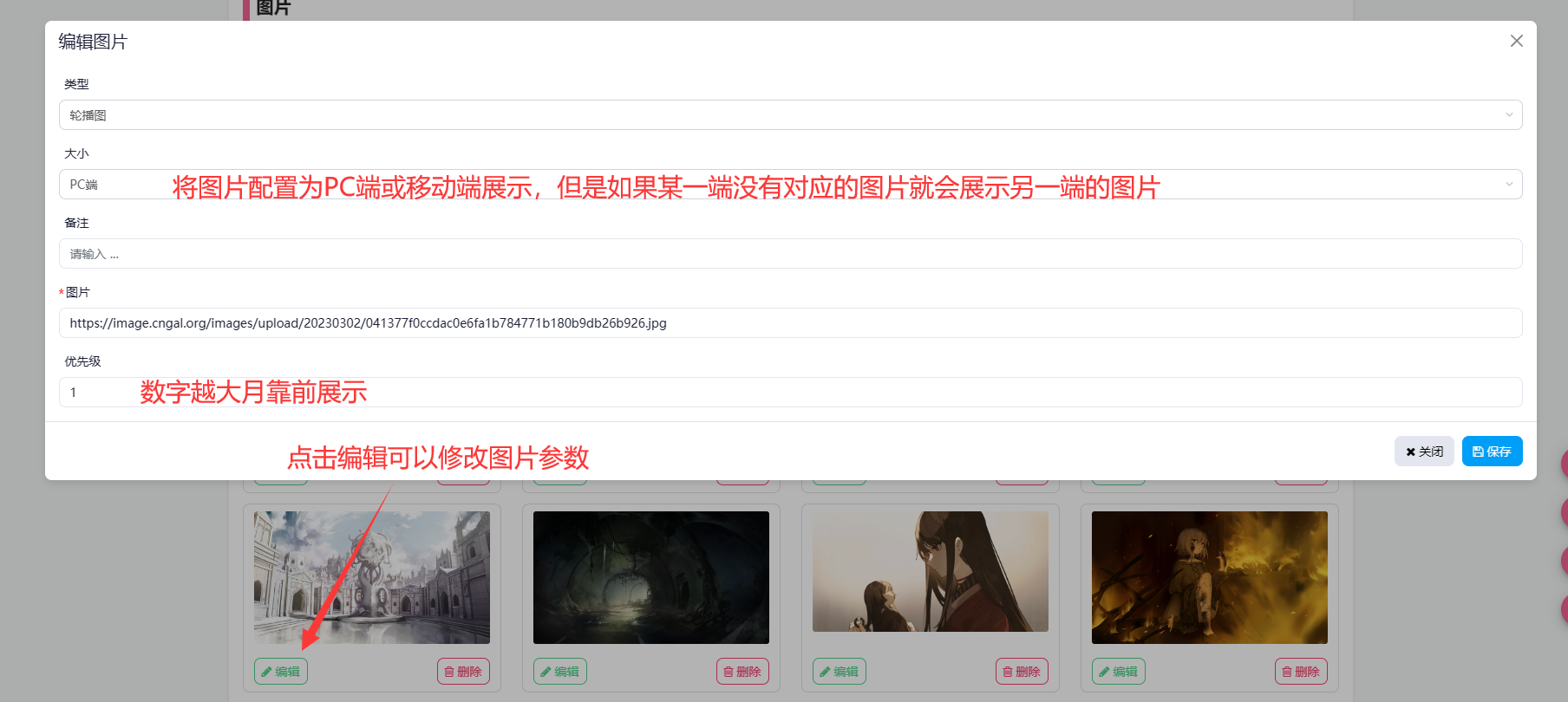
图片
图片分为轮播图和背景图,也可以设置PC端和移动端使用不同的图片。
轮播图:首屏展示的图片,设置多个会定时切换
背景图:整个页面的背景图,首屏会被轮播图遮挡,可以上传透明的轮播图避免这种情况。
 image.png
image.png
高级方案
如果对默认的专题页样式不满意,有如下两个选择:
- 提供期望实现的样式布局参考,我们会综合考虑添加新的模板
- 自定义部分或全部Html
下面介绍如何自定义Html
各部分位置
自定义首页: 首屏部分,不包括轮播图
自定义介绍: 首屏下方的STORY部分,不包括外层的框架,只替换中间的内容
自定义Html: 整个页面
样式
内置 bootstrap v5 , Font Awesome v4.7,Material Design Icons
主题颜色CSS变量: --main-color
允许内联css
脚本
内置 jQuery
不允许内联js,请联系管理员以添加脚本
信息交互
初始化
进入专题页时,会调用 onWebsiteTemplateInit 函数,并传递 dotNetHelper 对象。调用此对象的 invokeMethodAsync 函数,并传递方法名称即可实现互操作。
预约
CheckBooking 方法返回“未预约”或“已预约”,其中“未预约”包括用户未登入的情况
ClickBookingButton 方法实现“预约”或“取消预约”,内部会判断用户的预约状态,无返回值
词条信息
GetEntryModel 方法返回完整的词条对象,包括所有当前词条的数据
示例
下面这段代码实现了检查预约状态,获取词条信息并输出的功能
async function onWebsiteTemplateInit(helper) {
dotNetHelper = helper;
console.log(`init`);
var msg = await dotNetHelper.invokeMethodAsync('CheckBooking');
console.log(msg);
var entry = await dotNetHelper.invokeMethodAsync('GetEntryModel');
console.log(entry);
}
碎碎念
开放投稿系统终于折腾完了…于是进入到下一个计划,就是之前提到过的将服务器资源提供给没有条件的制作组用作官网用途,暂定名“制作组免费官网计划”(有哪位脑洞大的小伙伴来取个更加狂炫酷中二的计划名吗[lt囧]?)
之前翻阅CnGal的微博的时候,看到了这篇文章《制作组免费官网计划》,结合后面几篇博文推测应该上线过一段时间。但不知道为什么,我在两年前开始着手重构网站的时候没有注意到这个功能。

最近两个月网站运行十分平稳,没有什么大的更新(咕)。本来打算一直咕倒年末的,但最终还是计划写点新东西。机缘巧合之下,选了这个貌似搁置了五六年的功能。
不过幸运的是,在大家过去两年的努力下,我们把原本混杂的数据拆分开来,并独立出各个布局模块,使灵活排版成为可能。
于是乎,整个“官网”的基本信息直接采用资料站的编辑数据,只需要根据视觉体验调整与主题相关的图片。如果需要更加细致地修改,可以自定义部分区域的html,甚至整个页面的html。
这样应该实现了“制作组免费官网计划”的初衷吧
 改版前样式
改版前样式
可以通过更换词条样式模板来重现改版前的文章介绍式的布局,是不是有种熟悉的味道?
 文章介绍样式模板
文章介绍样式模板
专题页目前适配了《二分之一》《候鸟》《硅心》,可以作为参考,欢迎大家一起适配其他游戏

